
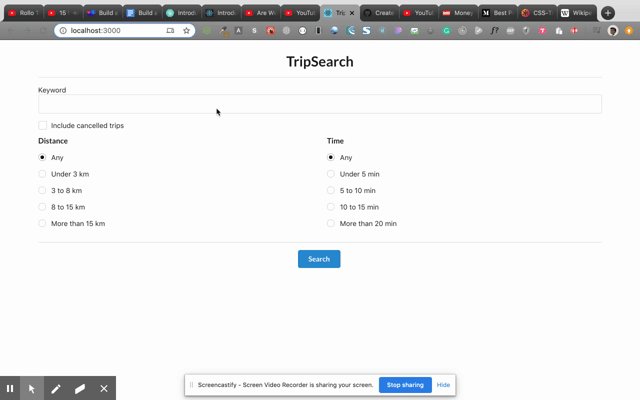
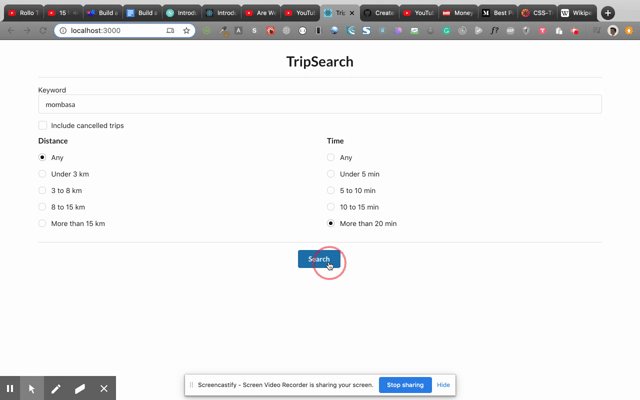
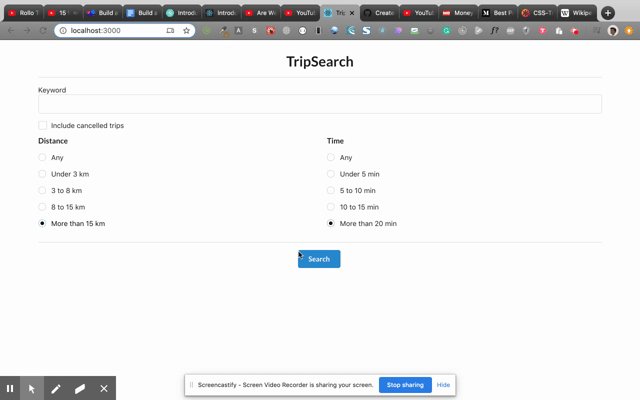
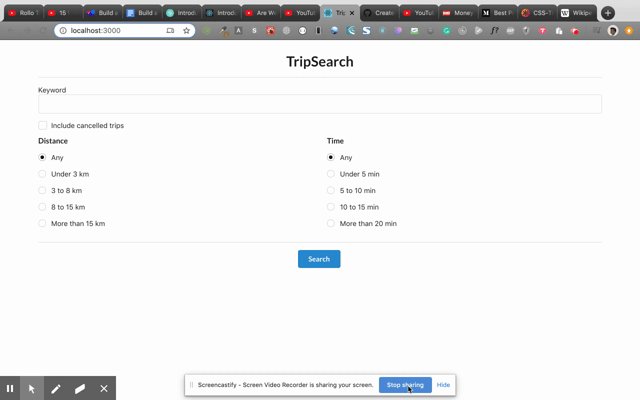
Build a multi-input search form using React Hooks and Semantic UI React part 1: form layout and list results | by Njihia Mark | Medium

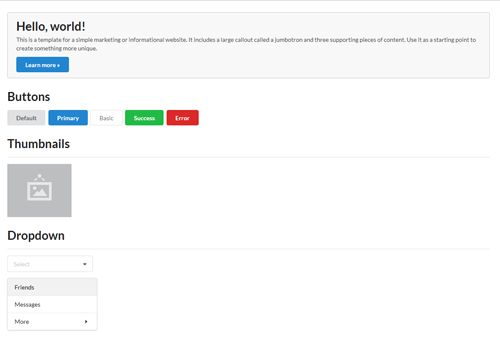
The Form Input's label with "inline" prop will not follow the Input error color · Issue #3671 · Semantic-Org/Semantic-UI-React · GitHub